

Relative File Paths: It is the hierarchical path representation that locates the file or folder on a file system beginning from the current directory.Įxample 8: This example illustrates the use of link property in the tag.Absolute File Paths: It always contains the root element along with the complete directory list required to locate the file.To insert a file on a web page its source must be known.

File paths are used to link external resources such as images, videos, style sheets, JavaScript, displaying other web pages, etc. We need to specify the file path in order to render the image on the webpage. It can be done by using the “img” tag inside an “a” tag. It might be possible if the file path is wrong or the image got deleted from that location.Įxample 1: This simple example illustrates the use of the tag in HTML that is used to embed the image into the webpage.Īdding Image as a Link: An image can work as a link with a URL embedded in it. If the image is not spotted by the browser then users will get a broken link icon. When the webpage loads for the first time, then the browser gets the image from a web server and inserts it into the page. The URL of the image provided points to the location where the image is stored. Every image has an src attribute which tells the browser where to find the image you want to display.

sizes : It is used to specify image sizes for different page layouts.no-referrer, no-referrer-when-downgrade, origin, origin-when-cross-origin, unsafe-url. referrerpolicy: It is used to specify which referrer information to use when fetching an image i.e.longdesc : It is used to specify a URL to a detailed description of an image.loading : It is used to specify whether a browser should defer the loading of images until some conditions are met or load an image immediately.ismap : It is used to specify an image as a server-side image map.width : It is used to specify the width of the image.height : It is used to specify the height of the image.crossorigin : It is used to import images from third-party sites that allow cross-origin access to be used with canvas.It is useful as it informs the user about what the image means and also due to any network issue if the image cannot be displayed then this alternate text will be displayed.

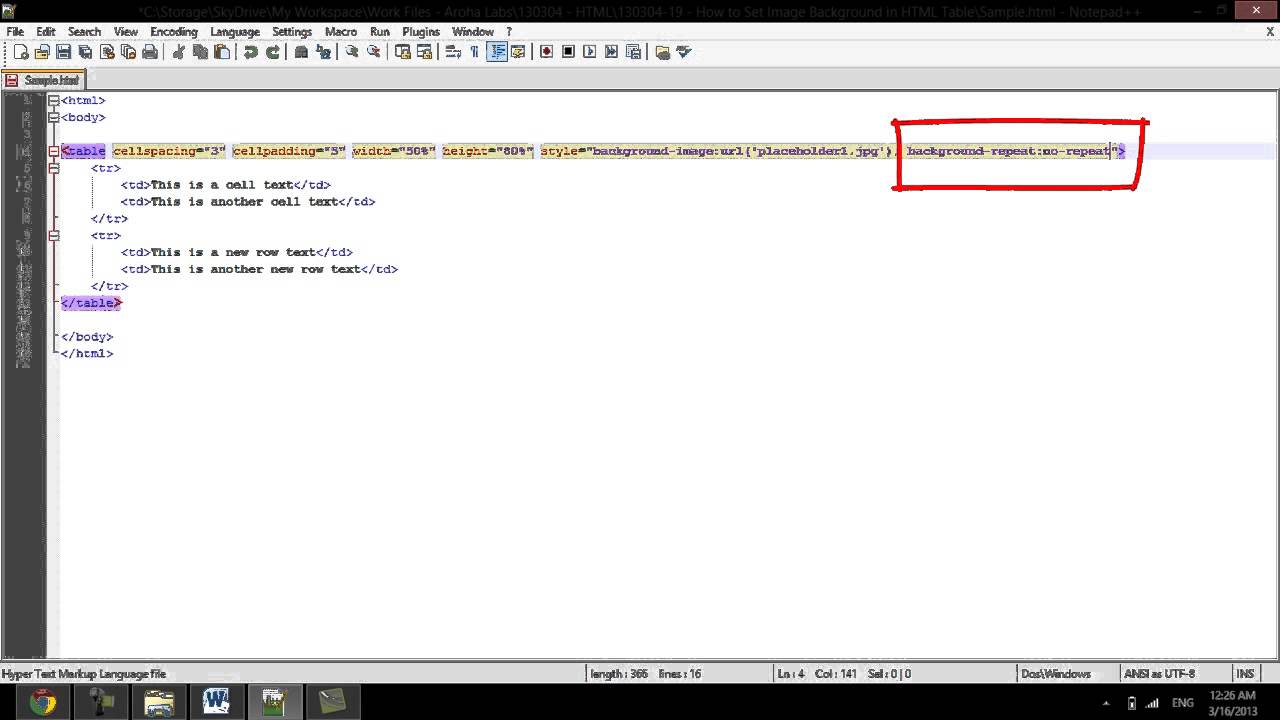
HOW TO PUT BACKGROUND IMAGE IN HTML FILE FULL
By providing a full path or address (URL) to access an internet file.There are 2 ways to insert the images into a webpage:
HOW TO PUT BACKGROUND IMAGE IN HTML FILE HOW TO
In this article, we will know how to add images to the web page that will make the website attractive & various methods to insert the images. Fortunately, it wasn’t long enough that the ability to embed images on web pages was added for users. In earlier times, the web pages only contains textual contents, which made them appear quite boring and uninteresting. In this article, we will know the HTML Image, how to add the image in HTML, along with knowing its implementation & usage through the examples. ISRO CS Syllabus for Scientist/Engineer Exam.ISRO CS Original Papers and Official Keys.GATE CS Original Papers and Official Keys.


 0 kommentar(er)
0 kommentar(er)
